同样使用FineReport开发大屏,为何我做出来的可视化效果总是达不到要求?是因为天生没有审美天赋吗?

其实,大屏模板开发只要掌握好设计技巧,普通的开发人员也能作出设计师级别的可视化效果,大师兄特地拉取多方资源整合了这篇大屏可视化设计方法,以真实的案例展开,附带大量官方免费素材和教程,绝对值得收藏!
内容分以下部分展开:
- 真实案例讲解需求调研
- 视觉设计方法(附素材)
- 快速制作(附模板&组件)
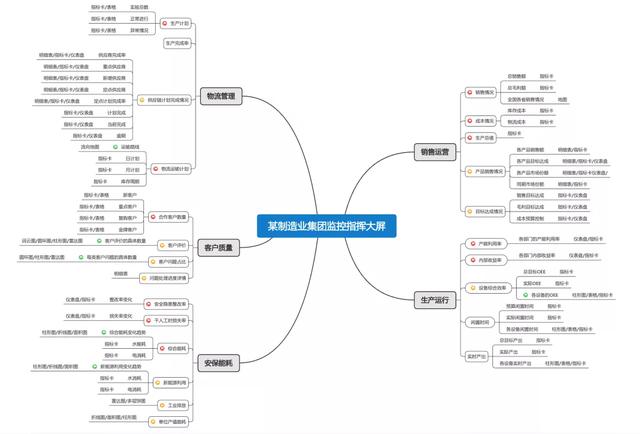
大屏实施千万步,需求调研第一步,下面以一张制造行业监控指挥大屏为例,详解需求调研怎么作用于大屏设计:
1、根据业务场景提炼关键数据
较为正式的大屏实施项目一般有需求文档,在拿到需求文档后,还需要与需求方沟通大屏业务场景,明确需要侧重展示的内容或大屏要呈现的“故事”,从而提炼关键数据指标。
某制造行业的监控指挥中心大屏,位于一个大型指挥管控中心,需要监控到的数据一般包括销售运营、生产运行、物流管理、客户质量和园区的安保能耗这5个模块,这些“业务关键数据”。

2、拟定数据的主、次、辅
基于需求文档或和业务交流获取的关键数据,再确定提炼出的数据指标的优先级:
- 主要信息呈现业务的主要逻辑,一般放在显眼位置、用重点元素标识;
- 次要信息围绕主要信息进一步阐述;
- 辅助信息是主要信息的补充,放在角落位置,或者鼠标悬浮显示。
在上图中,主要信息用红旗标识,次要信息用黄旗标识,辅助信息用绿旗标识,大屏视觉设计遵循这个优先级。
3、确定可视化元素
大屏可视化元素可分为指标卡、表格、图表三类。选择数据展示时所用的可视化元素时可列举适用的1-3种类型,以便在视觉设计时按需调整。
如下图所示,像“目标达成”这类数据,选用指标卡、仪表盘和明细表都有可能是合适的,可以在大屏设计和制作的过程中尝试多种选择。

如果你对图表类型的选择不是那么有想法,那就参考大师兄屡试不爽的这些类型吧!

4、确定大屏分辨率
大屏的设计要基于最终显示的分辨率要求去做,分辨率受大屏模板分辨率、显卡输出分辨率和大屏幕硬件支持的分辨率三方面影响。

后两者需要高性能显卡和大屏硬件厂家来保障,而大屏开发人员必须在了解这两种分辨率的基础上保障所做模板的分辨率是正确的。
模板分辨率的“正确”包括宽高比和高清度两个要素,一般的大屏在宽高比上有16:9和32:9两种,用错比例会导致最终的投屏效果变形或填不满屏幕。

根据展示设备的分辨率,32:9的一般做3840*1080的模板,而16:9的模板则可以做960*540的普通屏、1280*960的高清屏、1920*1080的超清屏。

视觉设计需要关注布局、配色、字体和组件样式4个方面,下面我们基于以上“制造业集团监控指挥中心”的场景需求做大屏设计详解。
1、布局方案
- 主模块布局
根据数据需求阶段规划提炼的数据指标,一个大屏一般划分出3-5个大模块。在本案例中,模板的主模块布局根据业务关键数据划分为5个部分:

- 拆分子模块
将每个大模块再拆分为更多小模块,每个小模块里有一个或多个组件,用来容纳需求调研中确定的主、次、辅信息:

- 填入数据可视化元素
根据需求规划中确定的可视化元素依次填充子模块,让大屏的整体布局更具象:

2、配色方案
- 主配色
大屏的整体配色,奠定了大屏的场景基调,一般是画布的背景、组件的背景。实际呈现的素材不一定完全吻合主配色,但视觉上要保持一致。针对“制造业集团监控指挥中心”的大屏场景,我们选择大屏最常见的蓝色调做主配色规划:

- 告警色
一些需要特别突出的指标,或指标值达到预警值时的颜色,一般比较明亮,且与大屏主配色有较为显著的对比。如果结合图表闪烁动画、警戒线等共同设置,效果更佳。

例如,案例中的告警色凸显了“异常情况”:

- 图表系列色
不同展示逻辑的图表可能需要不同的配色,所以一般至少准备两种图表系列色:
- 对比系列色
常用于多系列的柱形图、条形图和饼图等,强调数据系列之间的差异。

案例中的两个对比色直观对照了总目标和实际目标的情况:

- 连续系列色
常用于单系列的柱形图、条形图、面积图等,在大屏整体看来只有“一个颜色”,但渐变的效果不仅表达了数据之间的连续性,还有酷炫的视觉效果。“连续”的效果可以通过渐进的一系列颜色或渐变色体现。

在本案中,用渐进色表示“客户评价”这一系列有关联的数据,或者用渐变色营造科技感,让普通的仪表盘也变得“不一般”:

还可以结合公司品牌logo的颜色,直接使用公或设计一套与之相近的衍生配色,也是个便捷的办法。
3、字体方案

字体方案包括字体类型、字号、字重和配色4个方面:
- 字体类型不宜超过两种,大屏上尽量用有衬线字体,并注意字体可商用问题;
- 字号在不同等级的标题、正文、图表字体之间要有区分;
- 高级别的标题、突出的指标、表格表头等一般需要加重字体;
- 大屏字体基本为浅色、亮色,结合整体配色方案做规划。
4、组件方案

组件方案指大屏使用什么样式的组件素材,主要考虑大标题、组件标题、大屏背景图、组件背景框和指标卡样式。这些视觉素材对大屏的整体效果有很大的影响,需要做好合理的规划。
三、快速制作大屏模板视觉设计完成后,如何在FineReport设计器中顺利施工?
如果你是0基础FR用户,指路大屏0基础入门课程,跟着讲师从头开始实操演练:指路大屏0基础入门课程

如果你拥有一定的FR开发经验,那赶紧试试我们的“模板复用 组件复用”大招!官方大屏demo系统含数十张分行业、分场景的精美大屏模板供用户免费下载,并随客户需要持续更新。下载你需要的模板到本地参考,不愁不知道如何制作模板!

最后把之前做的大屏模板都分享给大家,大部分都是用FineReport开发的,直接在系统里套用就可以,先放个获取方式,私信回复“模板”即可!














