编辑导读:标签可以帮助传达信息,进行产品分类,进行营销分流等,是一个强大且常用的设计组件之一。本文作者围绕标签规范设计方法进行分析,总结了一些方法论,希望对你有帮助。

标签是我们最常用的设计组件之一,由于功能强大,使用场景多样化深受喜爱。好的标签设计就像一剂完美的助攻,可以用于信息的传达、建立操作预知,可以帮用户及产品进行分类,也可以进行营销分流与智能场景的运用,能帮助用户完成当前的任务,帮助产品达到业务目标。
鉴于其重要性和多样化,建立一套标签视觉规范更好的去赋能和指导设计尤为重要。以下内容是针对我司业务所做的标签规范过程中的一些思考和探索。

百度释义:【网络标签(Tag)是一种互联网内容组织方式,是相关性很强的关键字,它帮助人们轻松的描述和分类内容,以便于检索和分享,Tag已经成为web 2.0的重要元素。标签将内容的组织权利从网站管理者下放到用户手中,充分体现了web2.0自下而上,用户参与的特点】
标签体系在产品设计过程中是非常重要的,也是设计连接前后端同学将业务需求在开发落地中不可或缺的一部分。科学的标签设计会根据业务需求 品牌理念的设计策略,此类标签拥有独特的视觉符号,方便用户快速识别,提升信息转化的效率。
标签相当于连接内容的“传声筒”,其音量的大小可以影响到用户的决策。依托于用户场景,将重点信息内容透传给用户侧,对提升用户对内容的认知度有所帮助,辅助用户决策,即标签的价值。
简而言之,标签就是结合产品内容和特征提炼出的一种关键词,便于用户根据自身需求查找和使用的一种描述和定义。用户最终通过标签进行信息反馈和交互操作。

标签由颜色、文字、形状等元素组成,每个元素相辅相成,和谐统一。
2.1 颜色
颜色是标签设计中的一个重要元素,可以帮助用户快速识别,提升信息转化的效率。标签的颜色应用上不仅要清晰,精准,高效的传达信息,同时在多种颜色组合中也要兼顾着品牌。所以建立一套颜色板可以更好的便利标签的设计应用,建立的色板的原则是什么?以及有哪些方法来指导颜色板的建立呢?待我一一揭晓…

2.1.1 色彩模式选择
色彩模式是数字世界中表示颜色的一种算法。在数字世界中,为了表示各种颜色,人们通常将颜色划分为若干分量。由于成色原理的不同,决定了生成颜色方式上的区别。日常生活中有哪些常用色彩模式?
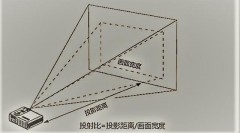
RGB模式:以“加色混合”的方式,由红、绿、蓝(三原色),三色混合,表现出各种的颜色,我们的计算机屏幕就使用这种方式表现颜色。这种色彩表现方式,称为RGB色彩。适用于显示器、投影仪、扫描仪、数码相机等。
CMYK模式:以“减法原则”成色,物体色彩的反射色,是用画具或染料、油墨等“色材”来表现颜色,印刷品基本是由青、洋红、黄、黑四种油墨相互组合而成,这种方式称为CMYK色彩。适用于打印机、印刷机等。

HSB模式:以人类对颜色的感觉为基础,描述了颜色的三种基本特性。它以色相(H)、饱和度(S)和亮度(B)来描述颜色的基本特征,为将自然颜色转换为计算机创建的色彩提供了一种直接方法。
HSB模式最友好的特性就是,可以完美固定HSB中的某一个参数,只对其他两个参数做改变或者只改动其中的一个参数,这一点,完全符合人的色彩直觉,也只有HSB能做到,而RGB、CMYK都是牵一发动全身的节奏。(故选此色彩模式建立基础色板)
2.1.2 色板的推导
为了覆盖我司多业务线的复杂场景以及设计侧输出的的规范统一性,以品牌色为基础在色环上0°-360°之间取色,同时遵循符高效易识别的原则。

这里需要强调的是标签的配色有别于日常配色设计,需加大色相区分,保证清晰识别。所以将间隔设定为±30°取色,按照色环顺序:品牌色——类似色(正负 30° 位置)——邻近色(正负 60° 位置)——对比色(正负 120° 位置)——互补色(180° 位置)生成12个主彩色(黑灰无色相)

为了获得更丰富的色彩和保持页面统一性,基于12个主颜色,在其中增加白色和黑色,改变明度和饱和度,形成同色系的调色板,在色彩系统里称为Tints and Shades系统,通过此算法可以获得更多色阶满足设计需要。
Tints and Shades系统
我们在skctch里根据tint和shade系统的算法,将其可视化,方便每个颜色都在统一的的规则里形成衍生色,形成基础色板。

根据上图我们可以发现:
【亮度区域】:S值以S/5结果值为增量递减,B值以(100-B)/5结果值为增量递增;
【饱和度区域】:S值以(100-S)/5结果值为增量递增,B值以B/5结果值为增量递减;
以我司品牌色,H(29)、S(88)、B(98)为例:
【亮度色阶】HSB参数:(29,88,98)、(29,、70,98)、(29,52,98)、(29,34,98)、(29,16,98)
【饱和度色阶】HSB参数:(29,88,98)、(29,、90,78)、(29,92,58)、(29,94,38)、(29,96,18)
其中运算结果数值出现小数点时四舍五入,根据此算法由此得到12色的基础色板如下:

2.1.3 颜色情绪
不同的颜色带给我们不同的色彩情绪,比如一说到蓝、蓝紫、蓝绿、紫、淡蓝等色,则容易联想到太空、冰雪、海洋等物像,就会产生寒冷、理智、平静、稀薄的、淡的、远的、轻的、等感觉。 暖色有大红、桔黄、玫红、黄橙、红紫等着色,就联想到太阳、火焰、热血等物像,产生温暖、热烈、危险等感觉,使人产生冲动情绪….,所以标签的色彩应用要与业务的行业属性契合,不只是简单的色彩堆砌,对色彩情绪的了解会我们做标签设计起到事半功倍的效果。
- 红色:热情、活泼、张扬、激动、警告……
- 橙色:成功、积极、活力、勇敢、自由….
- 黄色:年轻、温暖、鼓舞、柔和…..
- 绿色:自然、健康、新鲜,安全、平静、品质、生命、希望…..
- 蓝色:理智、安全、科技、宁静、平和….
- 紫色:高贵、优雅、神秘、权利…..
- 粉色:温馨、浪漫、明快、真诚…..
- …….

2.2 形状
形状是标签信息的一个外化直观传递,应符合产品的品牌调性(比如直角、圆角、其它隐喻造型…..),根据我司业务属性将标签大致分为:
基本型:4px圆角矩形,高度以28px为主;
异型:高度以32px为主,具体根据业务场景需要设计

在标签组合使用中,同属性的标签造型组合应统一和谐,规避不规则的造型应用如下:

日常项目需求中,最棘手的莫过于,产品业务侧在功能模块里堆加一大堆标签,并且都强调是最重要的,在这种情况下对于设计侧而言就不只是设计好看的问题了,这需要对标签的优先级作出分类,有序的设计表达。对用户而言我们的标签不能即是疗效又是脚镣。
从用户层面与产品层面分别去分析需求对用户与产品的重要程度,配合着KANO模型对需求分析,确定标签的优先层级排序:
产品的角度:产品需要用户能快速筛选信息,促使用户快速抉择转化
用户的角度:用户需要目标信息与自身相匹配,能快速找到需要的信息
3.1 KANO 模型
KANO 模型是东京理工大学教授狩野纪昭(Noriaki Kano)提出的通过分析用户对产品功能的满意程度,对用户需求分类和优先排序,从而确定产品实现过程中的优先级可将影响用户满意度的因素分为五类:基本型需求、期望型需求、兴奋型需求、无差异需求、反向型需求。
必备型:如果不满足该需求,用户满意度会大幅降低
期望型:如果提供该功能,用户满意度提高,如果不提供该功能,用户满意度会随之下降
兴奋型:如果不提供此功能,不会降低用户的满意度,一旦提供此功能,用户满意度会大幅提升
无差异型:无论提供或不提供此功能,用户满意度不会发生改变,用户根本不在意有没有这个功能
反向性型:用户根本都没有此需求,提供后用户满意度反而下降

为了能够将标签层级区分,这里我选取其中影响用户满意度的4类象限属性来评定优先级,分别为:必备型 > 期望型 > 兴奋型 > 无差异型,并给予匹配的分值进行量化,然后从产品侧和用户侧做访谈记录,综合两侧的得分来确定标签的优先级。
【举例】:xxx模块中的标签,选用KANO 模型正向维度从用户和产品重要程度去分别评分,设定:必备型(4分) > 期望型(3分) > 魅力型(2分) > 无差异型(1分),通过访谈等形式,汇总不同侧的排序顺序并给出对应结果分数,如:
用户:标签1(4分) >标签2(3分) >标签3(2分) >标签4(1分)
产品: 标签3(4分) >标签2(3分) >标签4(2分) >标签1(1分)
分别将对应标签的得分乘积进行排序,确定标签的功能层级,最后结合标签颜色层级规范,进行最终的视觉样式设计:
标签1: 4 * 1 = 4
标签2: 3 * 3 = 9
标签3: 2 * 4 = 8
标签4: 1 * 2 = 2
最终标签层级: 标签2 >标签3 >标签1 >标签4

3.2 业务应用实例
拿到需求后,不是随便的临摹竞品,而是要有理有据的使用 KANO模型进行需求分析,得到用户与产品想要的效果。以我司货源列表的标签应用为例,主要有:货源标签、会员标签、品牌标签、特殊标签等标签类型,按照以上方法进行评分定级:
首先分别从用户和产品的重要度去访谈并评测排序打分
- 用户:货源标签 >会员标签>品牌标签>特殊标签
- 产品:货源标签、品牌标签 >特殊标签>会员标签
最终评分:货源标签:4*4=16、品牌标签:2*4=8、特殊标签:1*3=3、会员标签:3*1=3,根据所得分数排序,结合颜色层级设计规则,有差别的通过线、面等样式表现出标签的权重层级

标签应用中应根据信息级别高低有差别使用,标签颜色占比越大,造型个性且饱和度明度越高的标签层级越高,反之灰色系标签层级相对较低,适用于点缀辅助信息的传达:有色>无色、有色面>线;
多标签组合应用中,颜色尽量控制在3种色相以内,具体根据实际应用场景而定,不同属性的标签配色需结合标签的权重,明快且容易区分;相同属性的标签组合应用中可不做色相区分;若基础色板不满足业务需要,也可按基础色灵活扩展补充颜色有序使用 。

标签在日常应用场景中除了展示在内容中的常规位置外,还有2种常用的位置样式,我称之为:全贴边式标签、孤立式标签

这些位置样式根据标签的重要性去设置,在使用过程中如何确定哪个位置是重要的,用户的视觉流顺序是怎样的呢,这里我结合古腾堡原则去分析使用。
【古腾堡原则】是由14世纪西方活字印刷术的发明人约翰·古腾堡提出,早在20世纪50年代,他在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,就像读书一样,由左到右,从上到下。经过研究最终得出被后人所熟知的结论:古腾堡原则,并附上了一张图,名为「古腾堡图」。古腾堡图将画面所呈现的内容分成四个象限:
第一视觉区:左上方,用户首先注意到的地方
强休息区:右上方,较少被注意到
弱休息区:左下方,最少被注意到
终端视觉区:右下方,视觉流终点

从而我们可以得出同一场景内标签位置视觉醒目度:左上 > 右上,根据标签的重要性、背景元素等信息,确定标签的展示位置规则,将其划分为:首要性标签 > 重要性标签 > 一般性标签
首页性:建议用左侧全贴边样式标签(若不遮挡内容,也可用孤立样式)
重要性:左右皆可,看是否会和首页性标签冲突,以及出现频率高低(如冲突,居右展示)
一般性:建议采用居右贴边样式,减少用户干扰。(若不存在其它优先级影响,可以提升样式重要度,如右贴边样式可以升级为孤立式……)

对于标签类型而言,由于每个平台的属性各不同。所以面对复杂的应用场景,我们在设计匹配时要寻找属于复合自身产品业务的属性的方法,以我司为例标签的类型主要分为:常规标签、异形标签、会员/等级标签、营销标签、角标签、印章标签
6.1 常规标签
主要适用于货源列表、订单列表,小黑板,详情页…等业务功能场景,是产品中最高频使用的类型,按重要层级可分为:首要标签 > 中等标签 > 一般标签 > 次要标签

首要标签:用与描述重要信息,主要以(深色面)背景样式展示
中等标签:用与描述次重要信息,主要是以(浅色面)背景样式展示
一般标签:用与描述一般信息,主要是以(有色描边)样式展示
次要标签:用与描述辅助信息,主要是以(灰色系)描边或面的样式展示(在不同情景下可由无色系升级为有色系展示)

6.2 异形标签
适用于强调业务模块中最重要层级的的功能信息标识,采用非标造型,重要层级:异形标签>常规标签,展示位置多采用全贴边样式(左上>右上…),根据内容重要层级而定。

6.3 会员/等级标签
主要用于会员业务的身份及等级标识,多适用于人/姓名后展示,多以图形或者图形 文本的样式展示

6.4 营销引流标签
主要适用于业务功能营销转化引导,展示样式主要有:文字后加标签、信息功能上部加标签,对比鲜明,在某些场景使用上和徽标类似,除了对其识别造型统一外,还应对其使用场景加以明确:
居右侧展示:与按钮组合使用时,标签字段数量不能大于标签1/2宽度,末端与按钮右对齐;
局左侧展示:按钮高度大于单行标准按钮高度且重要层级高,或右侧有选择项占用时;

6.5 角标
主要用于描述业务目标对象的特色及等级,置于角落(左上,右上…)±45°展示

6.6 印章标签
主要用于描述功能任务(如协议签订,流程权益…..)的完成状态

麻雀虽小,五脏俱全,标签这个在UI设计中看似不起眼的元素,却包罗万象,好的设计可以驱动数据,赋能业务,一个科学的友好的标签应该是经得起推敲且能给用户带去更多便利和惊喜的精灵。本文是针对我们在需求设计中从标签的诞生到成长应用这一过程的量身定做,无规矩不成方圆,科学的规范会带给我们更多的便捷,能做到你好!我好!用户好!
设计是多元的,它不会朝着一个方向恒定发展,我们要做的是贴近生活现身场景迎接更丰富的变化万千。合适的设计才是有价值的设计,需要你我去调整视角去审视自己的设计,审视我们的需求。科学的方法更是解决问题的关键,也是项目有序落地的保障,理论与实践结合,知行合一。以上就是我在规范设计过程中的一些思考和探索,与君共享!
本文由 @微心主义 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
,